WordPress 5.0 konačno izlazi i sa sobom donosi potpuno novo iskustvo uređivanja s Gutenberg editorom. WordPress već dugo testira Gutenbergov uređivač i sada se konačno isporučuje kao zadani uređivač na WordPressu.
Međutim, najveća značajka WordPressa 5.0 ujedno je i najveći problem ažuriranja. Gutenbergov urednik doslovno prekida vaš tijek pisanja. Ima krivulju učenja i morate ga redovito koristiti da biste se navikli na njega. Gutenberg editor koristimo više od 4 mjeseca i to je budućnost bez sumnje. Novi uređivač daje vam veliku kontrolu nad formatiranjem sadržaja. Ali to jednostavno nije jednostavno, barem ne još.
U svakom slučaju, Gutenberg je jedan problem, ali kao što znate to je slučaj s ažuriranjima WordPressa. Stvari će postati neuredne u početku. WordPress forumi će biti preplavljeni korisnicima koji prijavljuju sve vrste problema na svojim WordPress instalacijama nakon ažuriranja na verziju 5.0.
Savjetujemo vam da pričekate barem nekoliko tjedana prije instaliranja ažuriranja za WordPress 5.0. Pustite da se prašina slegne. Neka WordPress tim riješi probleme s kojima se korisnici suočavaju nakon instaliranja ažuriranja 5.0.
Ipak, evo nekoliko savjeta koje treba slijediti kako biste riješili probleme s instalacijom s WordPressom 5.0.
Očisti predmemoriju

Ovo je prvi korak koji trebate poduzeti ako imate problema s instalacijom WordPressa nakon instaliranja ažuriranja 5.0. Brisanje predmemorije najvjerojatnije će riješiti sve čudne probleme uzrokovane JavaScript sukobima nakon ažuriranja.
- Ako koristite bilo koji dodatak za predmemoriju, otvorite postavke dodatka i pronađite glavni gumb koji briše svu predmemoriju na vašoj web-lokaciji.
- Očisti predmemoriju operacije i bilo koja vrsta predmemorije sadržajne mreže može se koristiti kao npr CloudFlare.
- Ako koristite upravljani WordPress host, možda imate omogućen Varnish ili Memcache na svojoj web lokaciji. Zamolite svog domaćina da Očisti predmemoriju laka ili Ispraznite Memcache za vašu stranicu.
- Očistite svoje Predmemorija preglednika.
Potražite JavaScript sukobe

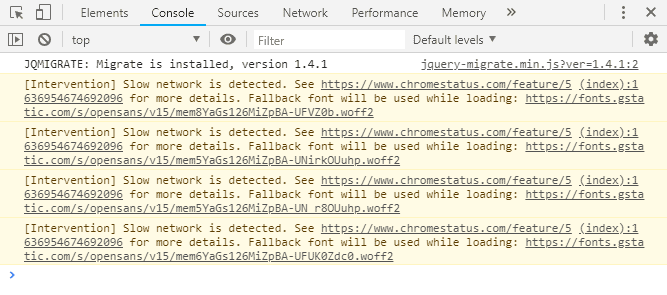
Pokrenite JavaScript konzolu u svom pregledniku da vidite koje skripte uzrokuju kvar vaše stranice. Ako je to skripta iz dodatka, uklonite dodatak. Ako je to vaša tema, kontaktirajte razvojnog programera teme kako biste riješili problem.
Na FireFoxu i Chromeu možete otvoriti JavaScript konzolu pritiskom na Ctrl + Shift + J. U drugim preglednicima otvorite izbornik Alati za razvojne programere, a zatim kliknite karticu Konzola. Za detaljnije informacije pogledajte donju poveznicu.
→ Korištenje vašeg preglednika za dijagnosticiranje JavaScript pogrešaka
Koristite dodatak za provjeru stanja

Dodatak za provjeru zdravlja omogućuje vam rješavanje problema s vašom web-mjestom davanjem vanile verzije vašeg web-mjesta sa onemogućenim svim dodacima i korištenom zadanom temom. To ne mijenja ništa za posjetitelje vaše stranice. Vanilla WordPress sesija prikazuje se isključivo administratoru.
Ako vaša stranica radi dobro sa onemogućenim svim dodacima i zadanom WordPress temom, onda znate gdje bi mogao biti problem. To su ili vaši dodaci ili vaša tema. Predlažemo da prvo testirate dodatke na svojoj instalaciji. Onemogućite sve dodatke i uključite ih jedan po jedan kako biste otkrili neispravan dodatak koji razbija vašu web-lokaciju.
Ako nije dodatak, onda je to vjerojatno vaša tema koja nije kompatibilna s WordPressom 5.0. Pokušajte koristiti najnoviju temu iz 2019. koja je izašla s WordPressom 5.0. Također, nemojte zaboraviti kontaktirati svog programera teme kako biste ga obavijestili o problemu kompatibilnosti njihove teme s WordPressom 5.0.
Dodatak Health Check vam također omogućuje izvoz informacija o instalaciji WordPressa i konfiguraciji poslužitelja kako biste ga lakše dijelili s programerima tema i dodataka.
